깃허브의 repository에서 README.md을 통해 설명을 넣거나,
현재 Tistory나 velog도 markdown 에디팅 모드를 지원하기도 하고,
점점 마크다운을 통해 문서를 작성을 할 경우가 생겨나는데요.
마크다운 문법을 정리하고 넘어갑니다.
마크다운(Markdown)은 경량형 마크업 언어로,
간결한 표현으로 텍스트문서에서 구문을 강조할 수 있게 되어 있습니다.
간결한 것을 특징으로 하는 만큼, HTML만큼 다양한 표현을 지원하지는 않지만
개발 문서를 작성하는 데에는 충분하기도 하고 장점이 많기 때문에 많이 사용하고 있습니다.
HTML처럼 표준이 있지는 않기 때문에 사용하는 도구에 따라 변환 결과가 다를 수 있습니다.
제목(Header)
제목은 텍스트 앞에 #을 붙여서 작성합니다.
#갯수에 따라 1~6단계까지 표현이 됩니다.

이텔릭, 볼드, 취소선
이텔릭은 텍스트 양옆에 * 혹은 _를 붙여서 작성합니다.
볼드는 텍스트 양옆에 ** 혹은 __를 붙여서 작성합니다.
취소선은 텍스트 양옆에 ~~을 붙여서 작성합니다.

__는 에디터에 따라서 볼드가 되는 곳도 있고, 밑줄이 되는 곳도 있는 거 같습니다.
__가 밑줄이 안 된다면 <u>태그를 쓰는 방법도 있습니다.

색상
색상은 <span>태그를 사용합니다.

목록
순서가 있는 목록은 텍스트 앞에 1. 2. 3. 이런식으로 숫자. 으로 작성합니다.
순서가 없는 목록은 텍스트 앞에 - 혹은 *을 붙여 작성합니다.

링크
링크는 [텍스트](링크주소)로 표현합니다.

이미지
이미지는 로 표현합니다(= 링크 표현 앞에 !만 붙이면 됩니다).
이미지를 표시하려면 어딘가에 이미지가 올라가 있어야겠죠?

마우스를 올렸을 때 보여줄 툴팁 메세지를 작성할 수도 있습니다.

이미지+링크
위 두가지를 섞어서 이미지를 눌렀을 때 링크로 이동하도록 할 수도 있습니다.

코드블록
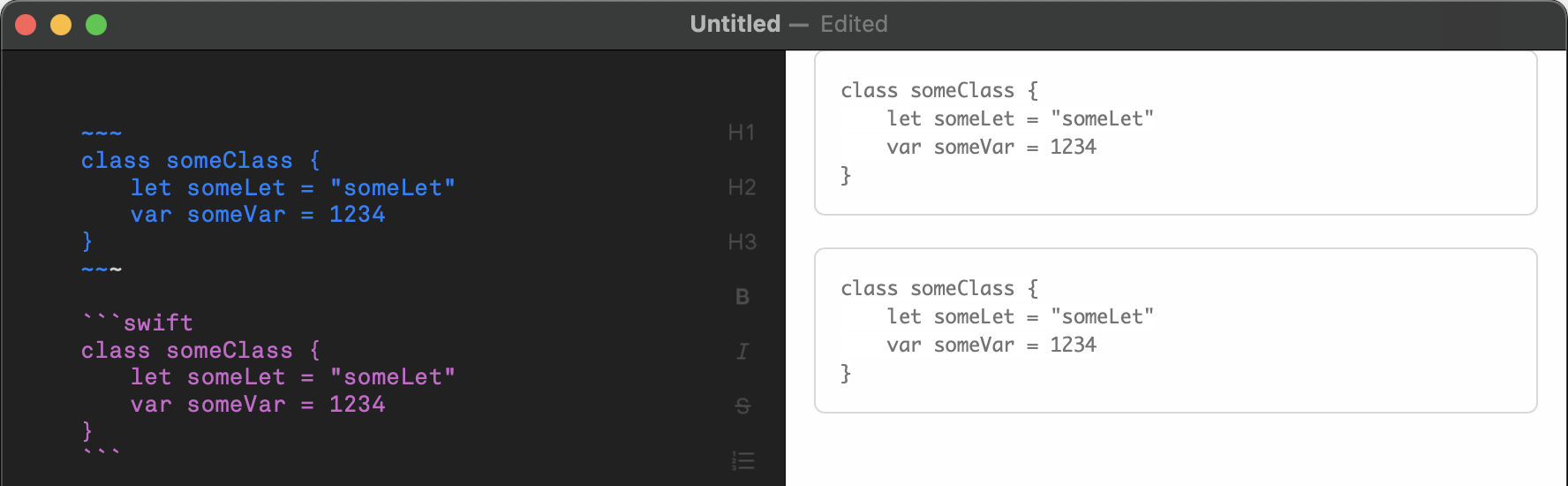
코드블록은 코드 위아래로 ~~~ 혹은 ```를 써줍니다.
특정 언어로 코드하이라이팅을 하고 싶으면 앞쪽 ~~~ (혹은 ```) 뒤에 해당 언어를 명시해 줍니다.
(코드하이라이팅은 에디터마다 다르게 보일 수 있습니다)

인라인 코드
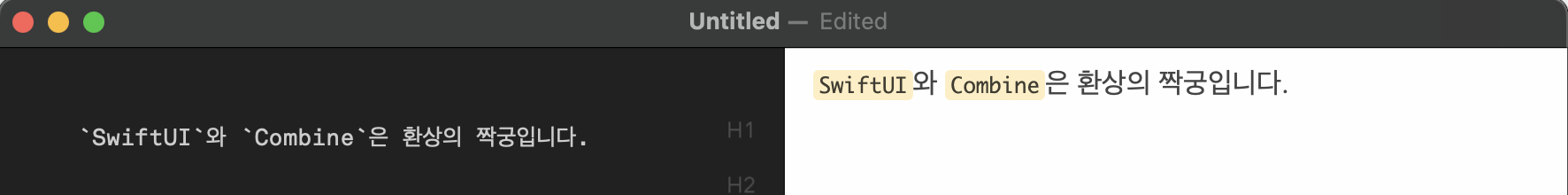
인라인 코드는 `를 영옆으로 써줍니다.

표
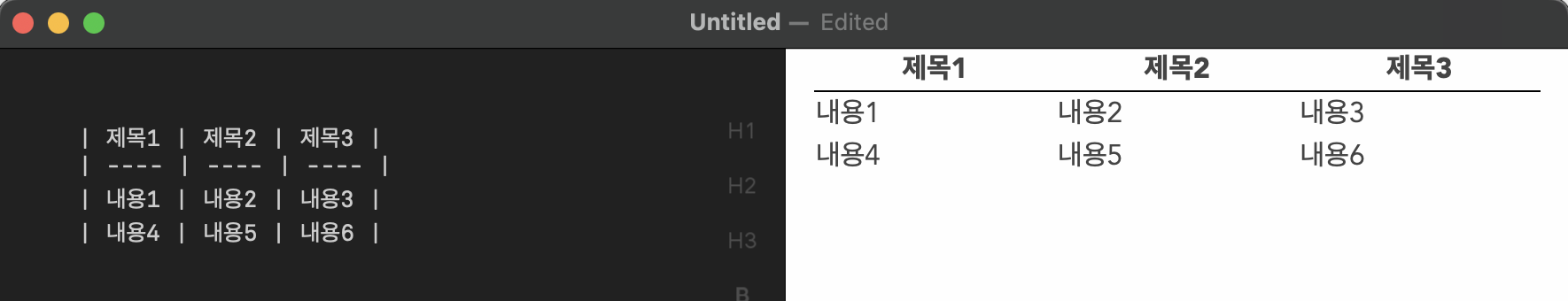
표를 그리려면 파이프(|) 기호와 하이픈(-) 기호를 사용합니다.
파이프 기호는 열을 구분하고, 하이픈 기호는 행을 구분합니다.
각 열의 내용을 입력한 후, 마지막 열 뒤에 파이프 기호를 입력해야 합니다.

인용문
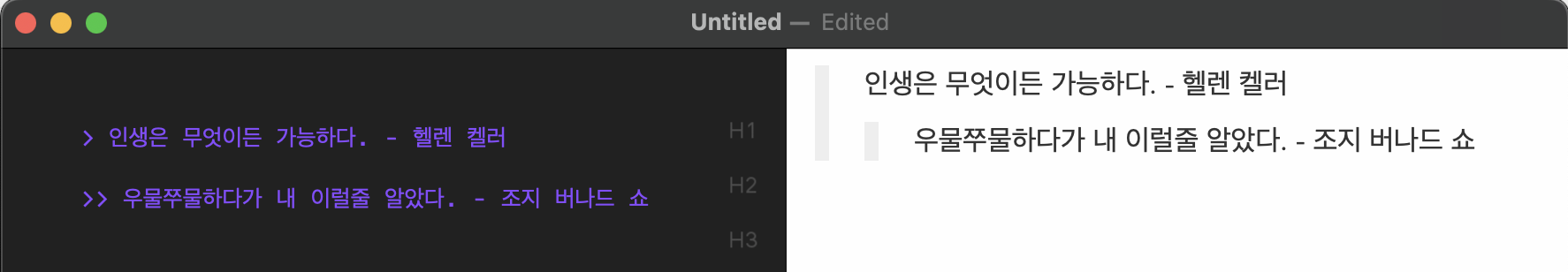
인용문은 >기호를 사용합니다.
>기호를 붙일 때마다 인용 단계가 들어가게 됩니다.

구분선
구분선은 --- 혹은 ***을 써주면 됩니다.

체크박스
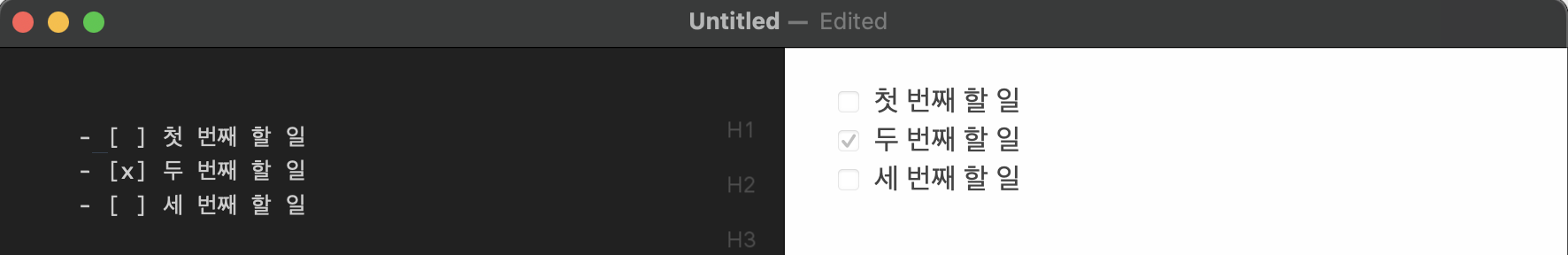
빈체크박스는 - [ ], 체크박스는 - [x]로 작성합니다.
(빈체크박스 괄호 안에 공백 있습니다)

문서 내 링크
문서 내에서 이동하고 싶을 땐 [보여질 텍스트](링크) 형식으로 작성하는데,
링크에는 이동할 제목(Header)을 넣어주면 됩니다.
(단 영문일 땐 무조건 소문자로, 띄어쓰기는 -로 대신해 줍니다)
아래처럼 목차를 만들거나, 내용 중 특정 헤더로 이동시키고 싶을 때, 각주 등에 활용할 수 있습니다.

줄바꿈
위처럼 내용을 썼을 때, 줄바꿈이 잘 되는 에디터가 있고 안되는 에디터가 있습니다.
안되는 에디터는 내용 뒤에 공백을 세번( ) 써서 명시해줄 수 있습니다.

